円グラフをjQueryでアニメーションさせるプログラムをSVGを利用して作成してみました。データラベルの表示も行います。以下、作成品です。(もしアニメーションがうまく表示されなかったら、ページを更新するか、右下のRerunを押下してください。)
See the Pen pie_chart_animate by chikadhikuno (@chikadhikuno) on CodePen.
jsのコードが見にくければ、テキストエディタにでもコピペして貼ってみてください。
今回使用したcdnはjQuery.jsとsvg.jsです。(上記のCodePenの”Resources”からも参照できます。)
円グラフの描画には、svgを使用することにしました。imgと違い、jsで動かすことができるので。単純な扇形や円であれば、svgを使用しなくてもcssを工夫して表現できますが、複数の扇形から形成される円グラフを描画し、さらにそれらを違和感なく動かすには実装難易度が高すぎると考えました。
javascriptはclassステートメントを用いたオブジェクト指向の記述をしています。
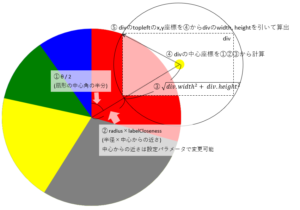
また、円グラフ上のラベルの表示(”sector1″など)はdiv要素を円グラフの上に重ねる形としました。表示位置は数学の回転行列とかを使って計算したのですが、ちょっと見にくい数式になってしまったので、読み飛ばしてもらっても結構です。
使用したライブラリ
jQueryとsvg.jsを使用しました。
jQuery
jQueryはイベントやDOM操作が簡単に記述できるので使用しました。jQuery大好き人間です。
SVG.js
グラフの描画には、chart.jsなどのライブラリもありますが、より軽量なsvg.jsを使用することとしました。より根本的な理解につながるとも思ったのと、自分で根本から作成したほうがかゆいところに手が届くと思ったからです。
円グラフアニメーションの仕組み
円グラフは描画自体は簡単ですが、どうやってアニメーションを実現するか考えるのに苦労しました。大まかに以下の要領で実現しました。
扇形の描画
以下のデモの要領で描画しました。円の円周を破線にして、破線のうち実線部分の占める割合を大きくすることで、円弧が描けます(デモ下部の”線幅”を5%のまま、”実線部”を大きくしていった場合の動き)。 また、円周の線幅を半径と同じにすると、円弧は扇形となります(デモ下部の”線幅”を大きくしていった場合)。
See the Pen draw_sector by chikadhikuno (@chikadhikuno) on CodePen.
この方法は、以下ページでも紹介されているので、ご覧ください。
cssとsvgで、円グラフをモーショングラフィックス風に見せる方法|NEWS|株式会社INDETAIL(インディテール)
本ページでは、cssのkeyframeは使用せず、javascriptで動かす方針にしました。
ラベルの表示位置の計算
データによって、円グラフの形は変わるので、当然そこに表示されるデータラベルの表示位置も動的に最適化されるべきです。 今回は、以下のような考え方で計算を行いました。 赤い扇形の部分に表示するデータラベルの位置を計算している図です。
ちなみに…
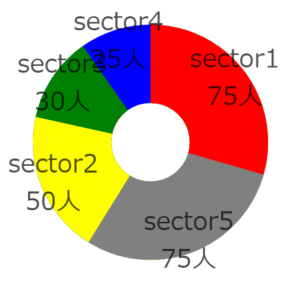
今回作成した円グラフは線幅を変えることで形をドーナツ形にすることもできます。
今後の展望
今後気が向いたら、凡例を表示できるようにしたり、ドーナツ型のグラフで中心に合計値を表示できるようにしたり、プラグインとして扱いやすいように入力パラメータや設定パラメータを改良したいなと考えています。